
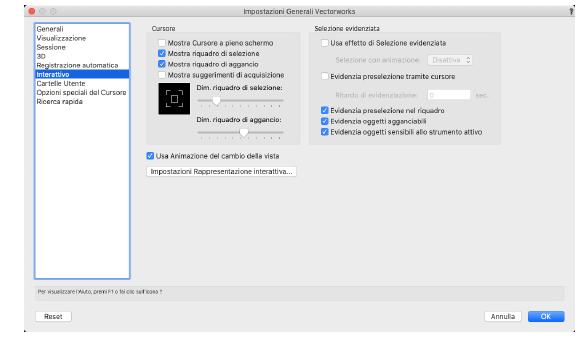
Attivare il pannello Interattivo per impostare le opzioni che riguardano la visualizzazione delle funzionalità interattive in Vectorworks come il cursore, i reticoli di selezione e l’evidenziazione della selezione. Vedere Disegnare con gli agganci per maggiori informazioni sugli agganci. Vedere Indicatori di selezione e preselezione per maggiori informazioni sull’evidenziazione.

|
Opzione |
Descrizione |
|---|---|
|
Cursore |
|
|
Mostra Cursore a pieno schermo |
Partendo dalla posizione attuale del cursore, mostra una linea orizzontale e una verticale che si estendono fino al margine dell’Area di disegno. |
|
Mostra riquadro di selezione |
Mostra un riquadro attorno al cursore che indica l’area di seleziona attiva; un oggetto che ricada almeno in parte all’interno del riquadro viene selezionato quando si fa clic con il mouse. |
|
Mostra riquadro di aggancio |
Mostra un riquadro attorno al cursore che indica l’area in cui è possibile identificare possibili punti di aggancio; un aggancio può avvenire solo quando un punto di potenziale aggancio è all’interno del riquadro. |
|
Mostra suggerimenti di acquisizione |
Mostra simboli grafici presso il cursore quando è possibile acquisire Punti o Bordi notevoli, o Blocchi vettore. |
|
Dim. riquadro di selezione |
Controlla la dimensione del riquadro di selezione, se è attiva l’opzione Mostra riquadro di selezione; deve essere minore rispetto al riquadro di aggancio. |
|
Dim. riquadro di aggancio |
Controlla la dimensione del riquadro di aggancio, se è attiva l’opzione Mostra riquadro di aggancio; deve essere maggiore del riquadro di selezione. |
|
Selezione evidenziata |
|
|
Usa effetto di Selezione evidenziata |
Se questa opzione è attiva, gli oggetti selezionati sono evidenziati con i colori e i motivi specificati, e maniglie quadrate indicano i punti che possono essere usati per ridimensionare gli oggetti con lo strumento attivo. Se questa opzione non è attiva, le maniglie quadrate indicano gli oggetti selezionati e possono o meno essere punti di deformazione per gli oggetti. |
|
Selezione con animazione |
Se è attiva Usa effetto di Selezione evidenziata, specifica gli eventuali effetti di animazione dell’evidenziazione degli oggetti selezionati quando il cursore si sposta fuori dall’area di disegno o sopra una tavolozza: ● Disattiva: non viene applicato alcun effetto ● Attiva in modo continuo: gli oggetti lampeggiano in modo continuo ● Attiva con un solo lampeggio: gli oggetti lampeggiano solo una volta |
|
Evidenzia preselezione tramite cursore |
Permette di evidenziare, quando il cursore si trova al di sopra di esso, ogni oggetto che può essere selezionato. |
|
Ritardo di evidenziazione |
Specifica il numero di secondi di ritardo prima che inizi l’evidenziazione di preselezione di un oggetto del disegno che si trova sotto al cursore. |
|
Evidenzia preselezione nel riquadro |
Quando si traccia un rettangolo di selezione al di sopra di alcuni oggetti, questa opzione determina l’evidenziazione di ogni oggetto selezionato. |
|
Evidenzia oggetti agganciabili |
Evidenzia la geometria che ha generato l’aggancio attuale. |
|
Evidenzia oggetti sensibili allo strumento attivo |
Evidenzia ogni oggetto che può essere modificato o usato dallo strumento attivo, quando il cursore vi si trova sopra. |
|
Animazione del cambio della vista |
Effettua una animazione con transizione dalla vista attiva alla nuova vista, permettendo di meglio apprezzare il cambio di vista. Nota: se la vista è sottoposta a rendering, durante l’animazione può temporaneamente passare in modalità Fil di Ferro, in particolare quando si usa il rendering Sketch, Linee Nascoste o Linee Nascoste Tratteggiate; se è attiva una modalità Renderworks, il rendering dell’animazione viene effettuato in Ombreggiato. |
|
Impostazioni Rappresentazione interattiva |
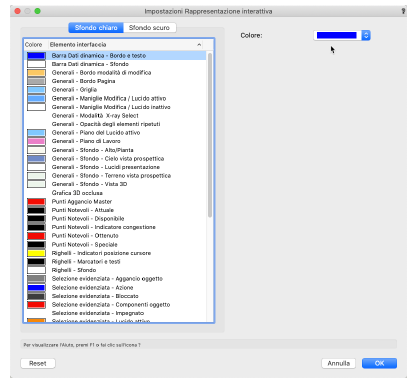
Questo bottone apre un dialogo che permette di modificare l’aspetto degli elementi interattivi in Vectorworks, inclusi elementi generali, punti notevoli, elementi di SmartCursor, e punti di aggancio. Vedere Personalizzare le impostazioni della Rappresentazione interattiva. |
L’utente di Vectorworks può trovare utile personalizzare l’aspetto degli elementi interattivi nel programma, inclusi gli elementi generali, l’aspetto degli oggetti selezionati, gli elementi di SmartCursor e i punti di aggancio.
Per configurare l’aspetto degli elementi interattivi:
1. Fare clic sul bottone Impostazioni Rappresentazione interattiva del pannello Interattivo delle Impostazioni Generali di Vectorworks.
In alternativa, richiamare il comando Impostazioni SmartCursor. Nel pannello Generale del dialogo Impostazioni SmartCursor, fare clic sul bottone Impostazioni Rappresentazione interattiva.
Si apre il dialogo omonimo.
2.Scegliere il set di impostazioni adatto allo Sfondo chiaro oppure allo Sfondo scuro, a seconda di quale sfondo per l’area di disegno sia abilitato (vedere Impostazioni Vectorworks: pannello Visualizzazione). Possono essere personalizzati gli stessi elementi per entrambi i tipi di sfondo.

|
Opzione |
Descrizione |
Esempio |
|---|---|---|
|
Barra Dati dinamica |
|
|
|
Bordo e testo |
Imposta il colore di sfondo e l’opacità della Barra Dati dinamica. |

|
|
Sfondo |
Imposta il colore di contorno e del testo della Barra Dati dinamica. |

|
|
Generali |
||
|
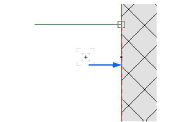
Bordo modalità di modifica |
Imposta il colore, l’opacità e lo spessore del bordo colorato che compare nella modalità di modifica degli oggetti. |

|
|
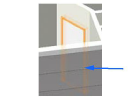
Bordo Pagina |
Imposta il colore e l’opacità del bordo limite della pagina. |

|
|
Griglia |
Imposta il colore e l’opacità della Griglia di Riferimento. |

|
|
Maniglie Modifica / Lucido attivo |
Imposta il colore delle maniglie quadrate che possono essere trascinate per ridimensionare un oggetto selezionato sul Lucido attivo. |

|
|
Maniglie Modifica / Lucido inattivo |
Imposta il colore delle maniglie quadrate che possono essere trascinate per ridimensionare un oggetto selezionato su un Lucido non attivo. |

|
|
Modalità |
Imposta il valore di trasparenza imposto ai riempimenti degli oggetti mentre si attiva la modalità X-ray Select. |

|
|
Opacità degli elementi ripetuti |
Imposta l’opacità per gli elementi ripetuti di uno Stile Tratteggio Linea o di una Tassellatura, che vengono visualizzati quando è attiva la modalità di modifica di tali risorse. |

|
|
Piano del Lucido attivo |
Imposta il colore e l’opacità della griglia del piano del Lucido attivo. |

|
|
Piano di Lavoro |
Imposta il colore del Piano di Lavoro e l’opacità del suo riempimento e della sua cornice |

|
|
Sfondo - Alto/Pianta |
Imposta il colore di sfondo dell’Area di disegno per i Lucidi design visti in Alto/Pianta. |

|
|
Sfondo - Cielo vista prospettica |
Imposta il colore del cielo e il colore dell’orizzonte quando è attiva una vista prospettica non ritagliata; il colore di primo piano gradualmente sfuma fino al colore di sfondo come una sfumatura in direzione dell’orizzonte. |

|
|
Sfondo - Lucidi presentazione |
Imposta il colore di sfondo (di regola: bianco) dell’Area di disegno per i Lucidi presentazione. |

|
|
Sfondo - Terreno vista prospettica |
Imposta il colore del terreno e il colore dell’orizzonte quando è attiva una vista prospettica non ritagliata; il colore di primo piano gradualmente sfuma fino al colore di sfondo come una sfumatura in direzione dell’orizzonte. |

|
|
Sfondo - Vista 3D |
Imposta il colore di sfondo dell’Area di disegno per i Lucidi design visti in proiezione 3D. |

|
|
Grafica 3D occlusa |
Imposta l’opacità di grafica di feedback, come l’indicazione di selezione e di aggancio, a di anteprima, quando schermata da solidi 3D renderizzati. |

|
|
Punti Notevoli |
||
|
Aggancio Master |
Imposta il colore, l’opacità e la dimensione dell’indicatore del Punto Aggancio Master per l’aggancio prioritario all’interno del riquadro di aggancio. |

|
|
Attuale |
Imposta il colore, l’opacità e la dimensione dell’indicatore di avvenuto aggancio. |

|
|
Disponibile |
Imposta il colore, l’opacità e la dimensione dei punti di aggancio disponibili presso il cursore all’interno del riquadro di aggancio. |

|
|
Indicatore congestione |
Indica il colore, l’opacità e la dimensione del riquadro di aggancio quando ci sono troppi Punti di aggancio attorno allo SmartCursor (in queste situazioni è raccomandabile l’uso dell’Ingranditore rapido; vedere Ingranditore rapido). |

|
|
Ottenuto |
Imposta il colore, l’opacità e la dimensione dell’indicatore dell’aggancio appena avvenuto. |

|
|
Speciale |
Imposta il colore, l’opacità e la dimensione dei suggerimenti relativi ai punti di aggancio, come punto medio, centro, tangente, ecc. |

|
|
Selezione evidenziata |
||
|
Piano di Lavoro automatico |
Imposta il colore e il valore di opacità del Piano di Lavoro automatico. |

|
|
Aggancio oggetto |
Imposta il colore, l’opacità e la dimensione della rappresentazione dello stato di preselezione di un oggetto agganciato; l’evidenziazione è sempre una linea tratteggiata. |

|
|
Azione |
Imposta il colore, l’opacità e la dimensione della rappresentazione dello stato di un oggetto che sta per essere modificato. |

|
|
Bloccato |
Imposta il colore, l’opacità e la dimensione della rappresentazione dello stato di preselezione di un oggetto bloccato. |

|
|
Componenti oggetto |
Imposta colore, opacità e dimensione della rappresentazione grafica di un oggetto che può essere modificato con lo strumento attivo. |

|
|
Lucido attivo |
Imposta il motivo, il colore di primo piano, il colore di sfondo, l’opacità e la dimensione della rappresentazione di un oggetto selezionato sul Lucido attivo. |

|
|
Lucido inattivo |
Imposta il motivo, il colore di primo piano, il colore di sfondo, l’opacità e la dimensione della rappresentazione di un oggetto selezionato su un Lucido non attivo |

|
|
Preselezione / Bloccato |
Imposta il colore, l’opacità e la dimensione della rappresentazione dello stato di preselezione di un oggetto bloccato. |

|
|
Preselezione / Lucido attivo |
Imposta il colore, l’opacità e la dimensione della rappresentazione dello stato di preselezione di un oggetto sul Lucido attivo; un oggetto può essere preselezionato perché si trova sotto al riquadro di selezione del cursore oppure all’interno di un reticolo di selezione. |

|
|
Preselezione / Lucido non attivo |
Imposta il colore, l’opacità e la dimensione della rappresentazione dello stato di preselezione di un oggetto su un Lucido non attivo. |

|
|
SmartCursor |
||
|
Blocchi vettore |
Imposta colore, opacità e dimensione dei blocchi vettoriali. |

|
|
Bordi |
Imposta colore, opacità e dimensione delle linee di estensione dei bordi. |

|
|
Indicatore riferimento |
Imposta colore, opacità e dimensione del punto utilizzato come momentanea origine per i valori visualizzati nella Barra Dati. |

|
|
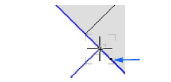
Linee |
Imposta colore, opacità e dimensione per angolo e linee di allineamento con gli assi del sistema di coordinate. |

|
|
Piani |
Imposta colore e opacità per angolo e piani di allineamento con gli assi del sistema di coordinate (il colore scelto può essere sopravanzato dal colore standard degli assi X, Y e Z). |

|
|
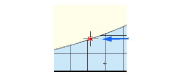
Punti Notevoli |
Imposta colore, opacità e dimensione dei Punti Notevoli (il colore scelto può essere sopravanzato dal colore standard degli assi X, Y e Z). |

|
|
Riquadro di aggancio |
Imposta colore, opacità e dimensione del riquadro di aggancio che si trova attorno allo SmartCursor. |

|
|
Riquadro di selezione |
Imposta colore, opacità e dimensione del riquadro di selezione che si trova attorno allo SmartCursor. |

|
|
Sfondo Messaggi Dinamici |
Imposta il colore di sfondo e l’opacità dei messaggi dello SmartCursor. |

|
|
Suggerimenti acquisizione |
Imposta colore, opacità e dimensione dei suggerimenti grafici che compaiono presso il cursore per mostrare quando un Punto o un Bordo Notevole, oppure un Blocco vettore, possono essere acquisiti o rilasciati. |

|
|
Testo Messaggi Dinamici |
Imposta il colore e la dimensione del testo dello SmartCursor. |

|
|
Suddivisione - Evidenzia affila bordo e foratura |
Imposta il colore di evidenziazione della gabbia di stondatura di un oggetto di suddivisione nella modalità Stonda/Affila e delle facce forate nella modalità Foro Faccia. |

|
|
Volume di sezione |
||
|
Bordi |
Imposta il colore dei bordi quando una superficie interseca una faccia del Volume di sezione. |

|
|
Riempimento |
Imposta il colore delle superfici quando gli oggetti solidi intersecano una faccia del Volume di sezione. |

|
3.Fare clic sull’intestazione della colonna per ordinare in base agli elementi dell’interfaccia. Scegliere l’elemento da modificare e impostare secondo le necessità i parametri che compaiono sulla destra della lista degli elementi. Compaiono diversi parametri, a seconda dell’elemento selezionato.
|
Opzione |
Descrizione |
|---|---|
|
Retino/Colore Primo Piano/Colore Sfondo |
Per usare un colore pieno, sceglierlo dal menu Colore Primo Piano; dal menu Retino, scegliere il motivo per il colore. |
|
Colore |
Imposta il colore (vedere Gestione dei colori). |
|
Opacità |
Trascinare il controllo scorrevole verso destra per aumentare o verso sinistra per diminuire l’opacità dell’elemento interattivo. |
|
Dimensione |
Trascinare il controllo scorrevole verso destra per aumentare o verso sinistra per diminuire la larghezza dell’elemento interattivo. |